Internetinis html puslapių generatorius. HTML5 ir CSS3 generatoriai
Šis paprastas internetinis svetainės puslapių generatorius leidžia kurti puslapius savo svetainei kaip įprastoje teksto rengyklėje. Jis gali sugeneruoti visas būtiniausias HTML žymas tinklalapio tekste. Šis svetainės puslapių korpuso html kodo generatorius daug kartų pagreitins svetainės puslapių kūrimą.
Kai kurios pastabos apie svetainės puslapių generatoriaus naudojimą
Šis svetainės puslapių generatorius yra vizualus ta prasme, kad sugeneruoja puslapio html kodą, kad naršyklėje, kurioje dirbate su šiuo generatoriumi, puslapis būtų rodomas tiksliai taip, kaip matote redaktoriaus lange. Šis redaktorius-generatorius generuoja tik žymėjimo kodus, tai yra, tik HTML. Jis nėra skirtas scenarijų kūrimui programavimo kalbomis, tokiomis kaip JavaScript arba PHP.
Šis redaktorius skirtas pradedantiesiems žiniatinklio valdytojams, kurie tik pradeda mokytis HTML žymėjimo kalbos. Tačiau patyrusiems svetainių kūrėjams taip pat bus naudinga greitai sukurti mažus puslapius ar puslapių šablonus. Pradedančius žiniatinklio valdytojus patrauks galimybė greitai palyginti puslapio dizaino pakeitimus su tuo, kaip tai atsispindi puslapio html žymėjimo pakeitime. Šis greitas palyginimas leidžia kuo greičiau ir efektyviau išmokti HTML.
Šis redaktorius nėra skirtas dirbti su labai dideliu tekstu ir daugybe „sunkių“ vaizdų. Jei norite šioje redagavimo priemonėje sukurti tinklalapį su labai dideliu tekstu ir (arba) dideliais vaizdais, geriau iš pradžių sukurti visą tinklalapio šabloną, nukopijuoti gautą html kodą į tinklalapio failą ir tik tada įterpti ten ilgas tekstas ir nuorodos į paveikslėlius. Atminkite, kad šis redaktorius nėra profesionalus redaktorius ir pirmiausia skirtas mėgėjams ir pradedantiesiems žiniatinklio valdytojams. Pagrindinis jos tikslas – padėti pradedantiesiems išmokti kurti svetainę.
Naudojimo instrukcijos
Jei kada nors naudojote teksto rengykles, tokias kaip MS Word, jums nebus sunku įvaldyti šį tinklalapio generatorių. Šią redagavimo priemonę galima naudoti norint sukurti tinklalapio turinį nuo nulio arba redaguoti esamą tinklalapį, kad galėtumėte atlikti savo pakeitimus.
Jei pradedate kurti savo puslapį nuo nulio, turite ištrinti mano pradinį tekstą redaktoriaus lange ir pradėti ten įvesti tekstą, paveikslėlius ir atlikti savo formatavimą. Baigę darbą, turite spustelėti mygtuką „Kodas“ redaktoriaus ekrano apačioje ir nukopijuoti gautą kodą į savo tinklalapio failą. Ir išsaugokite šį failą. Atkreipkite dėmesį, kad gautus kodus turite nukopijuoti tik į tinklalapio turinį, ty tik tarp žymų
Ir
. Pačios etiketės kūnas nėra sukurti redaktoriaus.
Jei norite redaguoti kokį nors paruoštą tinklalapį, pavyzdžiui, tokį, kuris buvo sukurtas ne jūs arba kurį sukūrėte seniai, tuomet turite spustelėti mygtuką „Kodas“ redaktoriaus ekrano apačioje, pašalinti visus mano pradinius kodus iš redaktoriaus lango ir nukopijuoti ten kodus iš tinklalapio failo. Atminkite, kad kodus reikia nukopijuoti tik iš esamo tinklalapio turinio, ty tik tai, kas yra tarp žymų
Ir
. Pačios etiketės kūnas nereikia kopijuoti į redaktorių. Tada turite grįžti į vaizdinio redagavimo režimą. Norėdami tai padaryti, spustelėkite redaktoriaus lango apačioje esantį mygtuką „Dizainas“ ir pradėkite keisti puslapio išvaizdą.
Akivaizdu, kad šiame redaktoriuje galite redaguoti tinklalapio turinį dviem būdais. „Dizaino“ režimu redaguokite vizualiai arba režimu „Kodas“ redaguokite tiesiogiai kodu. Todėl pradedantiesiems žiniatinklio valdytojams šis redaktorius yra labai naudingas mokymuisi. Galite atlikti keletą nedidelių tinklalapio pakeitimų vaizdiniu režimu ir iškart pamatyti, kaip pasikeitė kodas, perjungę į kodo redagavimo režimą. Arba, atvirkščiai, galite atlikti keletą nedidelių tinklalapio kodo pakeitimų kodo redagavimo režimu ir iškart pamatyti, kaip keičiasi jūsų tinklalapis, perjungdami į vaizdinio redagavimo režimą (arba į peržiūros režimą naudodami mygtuką „Peržiūra“).
Pagrindinis teksto redagavimas
Viršutinėje meniu juostoje yra mygtukai, skirti bendram teksto redagavimui. Jie turi standartinius žymėjimus, kurie priimtini bet kuriuose kituose teksto rengyklėse. Todėl trumpai juos aptarkime.
Viskas veikia labai paprastai. Galite pasirinkti tam tikrą teksto dalį ir spustelėti viršutinį meniu mygtuką, kad ši teksto dalis būtų atitinkamai suformatuota. Arba, jei nieko nepasirinkta, jis persijungia į atitinkamo mygtuko režimą, tai yra, jei toliau rašysite tekstą, tekstas bus įvestas mygtuko, kurį ką tik įjungėte, režimu.
Be to, kaip ir bet kuriame teksto rengyklėje, yra režimų, taikomų tik visai pastraipai, ir režimų, kuriuos galima pritaikyti pastraipos daliai.
Trumpas visų mygtukų aprašymas meniu viršuje tokia tvarka, kokia jie yra:
- Pastraipa. Pasirenkamas pavadinimo lygis. Taikoma visai pastraipai.
- Šriftai.
- Šrifto dydis.
- Šrifto spalva.
- Paryškintas šriftas.
- Kursyvas šriftas.
- Pabrauktas šriftas.
- Perbrauktas šriftas.
- Lygiuoti į kairę. Taikoma visai pastraipai.
- Centravimas. Taikoma visai pastraipai.
- Sulygiuoti į dešinę. Taikoma visai pastraipai.
- Dvipusis derinimas. Taikoma visai pastraipai.
- Horizontali linija. Tai nėra nei pastraipos dalykas, nei pastraipos dalis. Tai tiesiog horizontalios linijos įterpimas per visą plotį.
- Viršutinis indeksas.
- Pradinis indeksas.
Pagrindinis html redagavimas
Vidurinėje meniu juostoje yra ir įprasti tinklalapio redagavimo mygtukai, ir įprastinių redaktorių paslaugų mygtukai.
Visų meniu viršuje esančių mygtukų aprašymas jų išdėstymo tvarka:
- Hipersaito kūrimas. Būtinai naudokite pelę, kad pasirinktumėte tekstą arba vaizdą, kurį spustelėjus pateksite į kitą tinklalapį. Pasirinkę spustelėkite meniu mygtuką ir atidarykite langą, kuriame turite nurodyti adresą, kur vyks perėjimas (URL) ir perėjimo sąlygas (target). Galite nustatyti šias sąlygas:
- Tuščia. Pagal numatytuosius nustatymus tame pačiame lange bus atidarytas naujas puslapis.
- _tuščias. Naujas puslapis bus rodomas naujame naršyklės lange (arba naujame naršyklės skirtuke, atsižvelgiant į konkrečius naršyklės nustatymus).
- _tėvas. Naujas puslapis bus rodomas pagrindinės naršyklės lange (arba skirtuke). Jei nėra pirminio lango (arba skirtuko), tai yra sąlygos _self analogas.
- _savarankiškai. Naujas puslapis bus rodomas tame pačiame lange, kuriame yra nuoroda. Tai analogiška režimui „Tuščias“.
- _viršuje. Jei svetainės puslapis yra įrėmintas (ty padalintas į kelis langus), naujas puslapis bus rodomas visame naršyklės lange. Įprastu atveju tai taip pat yra _self režimo analogas.
- Atšaukti hipersaitą. Pasirinkite VISĄ hipersaito tekstą. Jei pasirinksite tik dalį hipersaito teksto, nepasirinkta dalis liks hipersaitu. Pavyzdžiui, jei pasirinkta tik centrinė hipersaito teksto dalis, tada ant nepasirinktų tekstų suformuojami du hipersaitai su tuo pačiu adresu.
- Paveikslėlio įterpimas. Užveskite žymeklį toje vietoje, kur turėtų būti paveikslėlis, ir paspauskite mygtuką. Atsidariusiame lange nustatykite kelią į vaizdą (Vaizdo URL), vaizdo aprašą (Vaizdo aprašymas), vaizdo lygiavimą puslapyje (Alignment), kraštinės plotį (Border) ir vaizdo įtrauką iš teksto (arba kiti puslapio elementai horizontaliai ir vertikaliai (HSpace) , VSpace). Vaizdo lygiavimą galite nustatyti taip:
- Tuščia. Numatytasis lygiavimas yra kairysis.
- Bazinė linija. Tekstas (ir kiti puslapio elementai), esantys su vaizdu vienoje pastraipoje, bus išdėstyti taip, kaip nusprendė jūsų naršyklės kūrėjai.
- Į viršų. Tekstas (ir kiti puslapio elementai), esantys toje pačioje pastraipoje su vaizdu, bus sulygiuoti su vaizdo viršuje.
- Vidurio. Tekstas (ir kiti puslapio elementai), esantys toje pačioje pastraipoje su vaizdu, bus sulygiuoti su vaizdo centru.
- Dottom. Tekstas (ir kiti puslapio elementai), esantys toje pačioje pastraipoje su vaizdu, bus sulygiuoti su vaizdo apačia.
- Teksto viršus. Tekstas (ir kiti puslapio elementai), esantys toje pačioje pastraipoje su vaizdu, bus patalpinti virš vaizdo. (Palaikoma ne visose naršyklėse.)
- Absoliutus vidurys. (Palaikoma ne visose naršyklėse.)
- Absoliutus dugnas. (Palaikoma ne visose naršyklėse.)
- Kairė. Paveikslėlis bus dedamas į kairę nuo teksto (ir kitų puslapio elementų), esančio toje pačioje pastraipoje su paveikslėliu.
- Teisingai. Paveikslėlis bus patalpintas dešinėje nuo teksto (ir kitų puslapio elementų), esančio toje pačioje pastraipoje su paveikslėliu.
- Atšaukti formatavimą. Anuliuojamas formatavimas, atliktas naudojant viršutinės meniu juostos mygtukus, taikomus pastraipos dalies formatavimui. Jis veikia lygiai taip pat, kaip ir viršutiniai meniu mygtukai, kai reikia atšaukti formatavimą, tai yra pasirinkti norimą teksto dalį ir spustelėti šį mygtuką. Šio mygtuko patogumas yra tas, kad vienu paspaudimu jis iš karto pašalina visus formatus, visų tipų, kurie buvo pasirinktame fragmente.
- Lentelės kūrimas ir redagavimas. Mygtukas naudojamas norint sukurti lentelę žymeklio vietoje arba redaguoti pasirinktą lentelę. Kurdami lentelę turite nurodyti šiuos parametrus:
- Eilutės – eilučių skaičius.
- Stulpeliai – stulpelių skaičius.
- Plotis – stalo plotis. Nustatykite kaip ekrano pločio procentą arba pikseliais.
- Border – langelių kraštinių plotis. Jei paliksite 0, langelių kraštinės nebus matomos.
- CellSpacing – atstumas pikseliais tarp lentelės langelių.
- CellPadding – atstumas pikseliais nuo langelio krašto iki teksto langelio viduje.
- Lygiavimas – lentelės lygiavimas puslapiuose:
- Numatytas. Pagal numatytuosius nustatymus, kaip nustatė jūsų naršyklės kūrėjai.
- Kairė. Lentelė prispausta prie kairiojo puslapio krašto.
- centras. Lentelė yra tinklalapio centre.
- Teisingai. Lentelė prispaudžiama prie dešiniojo puslapio krašto.
- Sukurkite vieną stulpelį žymeklio kairėje. Jei pasirinkti keli stulpeliai, žymeklis laikomas paskutiniame pasirinktame stulpelyje.
- Sukurkite vieną stulpelį žymeklio dešinėje. Jei pasirinkti keli stulpeliai, žymeklis laikomas paskutiniame pasirinktame stulpelyje.
- Sukurkite vieną eilutę virš žymeklio. Jei pasirinktos kelios eilutės, žymeklis laikomas paskutinėje pasirinktoje eilutėje.
- Sukurkite vieną eilutę po žymekliu. Jei pasirinktos kelios eilutės, žymeklis laikomas paskutinėje pasirinktoje eilutėje.
- Pašalinkite vieną stulpelį nuo žymeklio. Jei pasirinkti keli stulpeliai, žymeklis laikomas paskutiniame pasirinktame stulpelyje.
- Ištrinkite vieną eilutę iš žymeklio. Jei pasirinktos kelios eilutės, žymeklis laikomas paskutinėje pasirinktoje eilutėje.
- Sukurkite sunumeruotą sąrašą. Arba pasirinkite keletą pastraipų ir spustelėkite meniu mygtuką. Šiuo atveju visos šios pastraipos tampa sunumeruoto sąrašo elementais. Arba užveskite žymeklį į norimą vietą, spustelėkite šį meniu mygtuką, tada visos įvestos pastraipos automatiškai taps sunumeruoto sąrašo elementais.
- Sukurkite paprastą sąrašą. Pasirinkite keletą pastraipų ir spustelėkite meniu mygtuką. Šiuo atveju visos šios pastraipos tampa paprasto sąrašo elementais be numeracijos.
- Įtraukos pašalinimas. Žymeklis turi būti ant pastraipos, kurios įtraukas norime pašalinti. Galite pasirinkti visą pastraipą arba tik jos dalį.
- Įtraukos kūrimas. Žymeklis turi būti ant pastraipos, kuriai norime sukurti kairiąją įtrauką. Galite pasirinkti visą pastraipą arba tik jos dalį. Įtrauka sukuriama visai pastraipai (ne tik pirmai eilutei).
- Atšaukti visus pakeitimus. Kol nepaspausite mygtuko „Kodas“ arba „Peržiūra“, galite ištrinti visus atliktus pakeitimus ir grįžti į būseną, kuri buvo paskutinį kartą, kai žiūrėjote kodą arba peržiūrėjote puslapį.
- Atkuria visus pašalintus pakeitimus į priekį. Jei atšaukėte daugiau pakeitimų, nei reikia, galite atkurti pašalintus pakeitimus. Panašiai, jei atšaukę pakeitimus perjungėte į „kodo“ arba „Peržiūros“ režimą, pakeitimų atkurti nebegalėsite.
- Sunaikinkite pasirinkimą ir tuo pat metu nukopijuokite pasirinkimą į „Windows“ kišenę. (Ctrl + X)
- Nukopijuokite pasirinkimą į „Windows“ „kišenę“. (Ctrl + C)
- Įklijuokite „Windows“ „kišenės“ turinį į vietą, kur yra žymeklis. (Ctrl + V)
Papildomas html redagavimas
Trečioje meniu eilutėje daugiausia yra formų kūrimo ir redagavimo mygtukai, taip pat kai kurios įprastos papildomos bet kurio redaktoriaus funkcijos.
Mygtukų sąrašas trečioje meniu eilutėje pagal jų vietą:
- Sukurkite formą. Atsidariusiame lange reikia įvesti formos pavadinimą, scenarijaus, kuris apdoros šios formos duomenis, adresą ir duomenų perdavimo būdą (post or get).
- Sukurkite žymės langelį. Atsidariusiame lange įveskite šios pasirinkimo formos pavadinimą, reikšmę, priimtą renkantis, ir nurodykite, ar šioje formoje iš pradžių pažymėtas žymės langelis, ar ne.
- Sukurkite radijo mygtuką. Atsidariusiame lange įveskite šios pasirinkimo formos pavadinimą, reikšmę, priimtą pasirinkus, ir nurodykite, ar šis mygtukas iš pradžių pasirinktas, ar ne. Kurdami meniu iš radijo mygtukų, nepamirškite, kad visi to paties meniu radijo mygtukai turi turėti tą patį pavadinimą.
- Sukurkite platformą tekstui įvesti. Atsidariusiame lange įveskite teksto įvedimo srities pavadinimą, srities plotį simbolių skaičiuje, srities eilučių skaičių, pastraipų ir slinkties juostų vietą ir pradinį tekstą šiame lauke.
- Sukurkite mygtuką „Vykdyti“. Atsidariusiame lange parašykite mygtuko pavadinimą ir tekstą, kuris bus rašomas ant šio mygtuko.
- Sukurkite mygtuką „Vykdyti“ vaizdo pavidalu. Atsidariusiame lange parašykite mygtuko pavadinimą ir paveikslėlio, kuris atliks mygtuko vaidmenį, adresą.
- Sukurkite mygtuką, kad išvalytumėte užpildytą formą ir grąžintumėte visas numatytas reikšmes. Atsidariusiame lange parašykite mygtuko pavadinimą ir tekstą, kuris bus rašomas ant šio mygtuko.
- Sukurkite paslėptą lauką. Atsidariusiame lange parašykite paslėpto lauko pavadinimą ir jo reikšmę.
- Sukurkite slaptažodžio lauką su žvaigždutėmis. Atsidariusiame lange parašykite slaptažodžio lauko pavadinimą, lauko ilgį ir maksimalų slaptažodžio simbolių skaičių, kurį vartotojas gali įvesti įvesdamas slaptažodį.
- Sukurkite teksto lauką. Atsidariusiame lange parašykite teksto lauko pavadinimą, jo dydį simboliais, maksimalų simbolių skaičių, kurį vartotojas gali įvesti, ir pradinį tekstą šiame lauke.
- Siųsti spausdinti.
- Pasirinkti viską.
Tiek pradedantieji, tiek patyrę maketuotojai negalėjo nepastebėti, kad kartu su naujomis galimybėmis CSS3 technologijos, apimtis css kodas, žymiai padidėjo. Tik nemanykite, kad esu prieš plėtrą ir žiniatinklio kūrimo pažangą, ir nesiskundžiu, kad turiu parašyti daugiau kodo.
Visai ne! Juk prieš pasirodymą CSS3 daug dalykų, pvz., užapvalinti kampai, gradientai, šešėliai, buvo galima padaryti tik grafikos pavidalu. Tai užtruko daugiau laiko, o tinklalapis buvo sunkus ir lėtai įkeliamas. Laimei, šiandien šios problemos jau praeityje ir šiuolaikinis interneto kūrėjas turi dar didesnį arsenalą kuriant svetaines.
Tarkime, patyręs kūrėjas greitai perpras visas naujoves, tačiau pradedantysis turės skirti daugiau laiko „peraugusio“ kodo supratimui ir rašymui.
Esu už protingą laiko panaudojimą tiek patyrusiam maketuotojui, tiek pradedančiajam. Todėl visiems patariu jį naudoti savo makete CSS generatoriai kodas. mėgautis CSS generatoriai Kodas labai paprastas, nustatyti kai kurie reikalingi parametrai. Demonstraciniame lange galite matyti visus vykstančius pakeitimus ir pasirinkę galutinį rezultatą spustelėkite mygtuką „generuoti“, nukopijuokite ir įklijuokite į savo CSS stilių failą.
Taip sutaupome laiko rašydami kodą, sumažiname klaidų riziką ir galiausiai gauname visiškai galiojantį ir kryžminį naršyklės kodą kartu su visais priešdėliais.
CSS kodo generatoriai yra nemokamos (šiuo metu nesvarstome mokamų) internetinių paslaugų. Po ilgų bandymų pasirinkau keletą iš jų, mano nuomone, patogiausius ir naudingiausius, kuriuos dabar apsvarstysime.
1.CSS3 žaidimų aikštelė

CSS generatoriai ir internetinės CSS paslaugos supaprastina žiniatinklio kūrimo procesą. Jų pagalba galite gauti paruoštą kryžminės naršyklės kodą įvairiems sąsajos elementams, išbandyti, kaip svetainė atrodo mobiliųjų įrenginių ekranuose, pasirinkti svetainės spalvų paletę ir dar daugiau.
Generatoriai, internetinės CSS paslaugos
atnaujinta 2017-04-05
- paslauga, skirta generuoti naršyklės priešdėlius ir kt.

- didžiulė spalvų palečių kolekcija, įskaitant medžiagų ir plokščio dizaino kūrimą.

- spalvų schemos generatorius.

Automatinis prefiksatorius internete- prideda reikiamus tiekėjo priešdėlius ir pašalina nereikalingus jūsų CSS.

— paslauga, skirta pasirinkti svetainės spalvų schemas, alternatyvius šešėlius, nustatyti spalvas iš paveikslėlio.

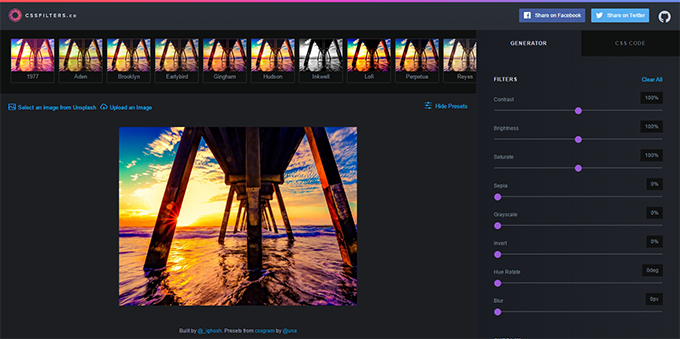
cssFiltrai- pasirinktiniai filtrai ir į Instagram panašūs vaizdų filtrai.

Tipas Skalė— vizualinis skaičiuotuvas, skirtas antraščių dydžiui apskaičiuoti.

SKAIDRIOS TEKSTŪROS– skaidrių besiūlių tekstūrų rinkinys jūsų svetainei.

Vaizdo slankiklio kūrimo priemonė— internetinė paslauga, skirta sukurti prisitaikančią slankiklį su paveikslėliais.

- 3D redaktorius, skirtas trimačiams modeliams kurti naudojant gryną CSS.

Žiniatinklio kodo įrankiai— kodų generatorius CSS efektams kurti, HTML kodas įvairiems elementams, Twitter kortelės ir kiti naudingi dalykai.

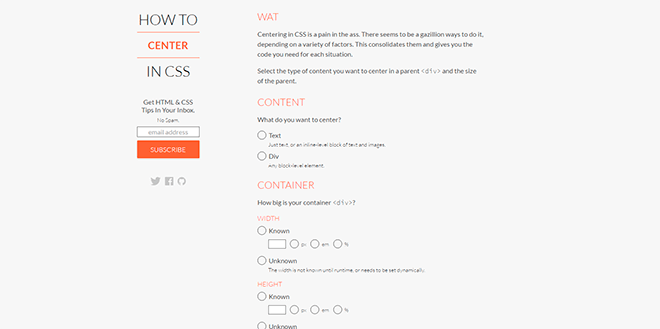
KAIP CENTRUOTIS CSS— stiliaus generatorius, skirtas bloko ar teksto centravimui (lygiavimui), naudojant įvairias technikas. Taip pat palaikomos įvairios Internet Explorer versijos.

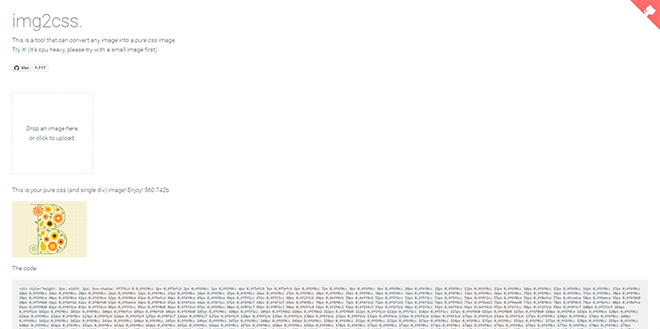
img2css yra įrankis, konvertuojantis vaizdus į CSS kodą, jis suteikia jums vieną div su kodu, kurį galite naudoti savo projektuose.

CSS Apple įrenginių generatorius- „Apple“ įrenginių žymėjimo ir stiliaus generatorius. Lauke Įrenginio tipas galite pasirinkti įrenginio tipą, naudodamiesi Įrenginio plotis galite nustatyti plotį, taip pat pasirinkti ekrano spalvą lauke Device Inner color.

Interneto spalvų duomenys yra internetinė paslauga, leidžianti gauti bet kurio tinklalapio spalvų paletę.

Simpsonai CSS- jūsų mėgstamiausių personažų rinkinys grynu CSS.

Mobiliojo telefono emuliatorius išbandys, kaip svetainė atrodo mobiliųjų įrenginių ekranuose. Mobiliojo telefono terminalas— laukas įrenginio tipui, lango dydžiui ir orientacijai pasirinkti, Svetainė į terminalą— URL adreso įvedimo laukas.

CSS įkėlimas- puikus pakrovimo indikatorių pasirinkimas. Suteikiamas redagavimas - galite pakeisti spalvą, dydį, sukimosi greitį ir tada atsisiųsti gautą kodą. Norėdami perjungti į rusų kalbą, spustelėkite vėliavėlės piktogramą viršutiniame kairiajame lango kampe.

Fleexplorer— „Flexbox“ modelio galimybių demonstravimo platforma. Galite nustatyti savo parametrus blokams ir pamatyti veikiantį pavyzdį.

Screenfly— ši paslauga padės išbandyti, kaip jūsų svetainė atrodys skirtingos raiškos įrenginių ekranuose. Norėdami naudotis paslauga, paieškos juostoje turite įvesti URL; viršutiniame meniu pasirinkite įrenginio tipą.

Ilgi šešėliai— paslauga, leidžianti sukurti taip vadinamus „ilgus šešėlius“ blokams ir tekstui.

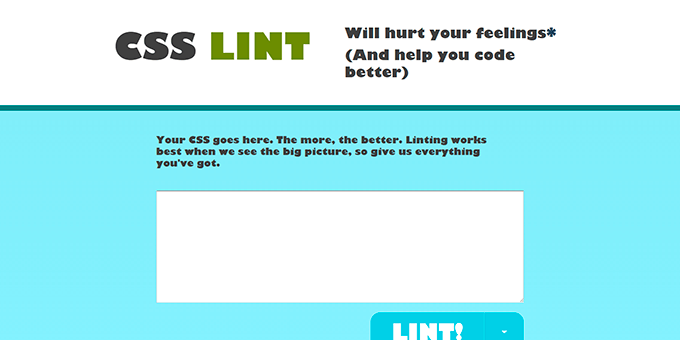
yra žiniatinklio programa, kuri tikrina, ar CSS kode nėra klaidų. Bandymo rezultatai rodomi lentelės pavidalu, nurodant klaidų eilutes ir paaiškinimus. Tikrindami galite naudoti skirtingus parametrus, kad nustatytumėte jo gylį.

Responsive Grid sistema— CSS sistema, skirta sukurti lankstų tinklelio išdėstymą. skyrius Eime į darbą leidžia pasirinkti ir atsisiųsti norimą puslapio maketą, naudojant nuo 2 iki 12 stulpelių ir skiltyje esančią skaičiuoklę Arba susikurkite patys padės nustatyti savo žymėjimą.

CSS TEKSTAS Į KELIO GENERATORIUS sugeneruos html kodą tekstui, esančiam išilgai kreivės.

3D juostelių generatorius padės sukurti gražias 3D juosteles. Turite pasirinkti dizaino parinktį, taip pat nustatyti elementų spalvą ir dydį.

Paletonas– internetinė paslauga, skirta pasirinkti jūsų svetainės spalvų schemą. Skirtuke COLOR TABLES bus atidaryta paletė, taip pat įvairūs spalvų deriniai, o apvalūs jungikliai po paslaugos pavadinimu leis pasirinkti derinamų spalvų skaičių.

CSS3 generatorius yra internetinė paslauga, leidžianti lengvai generuoti CSS3 kodą tam tikroms ypatybėms, tokioms kaip:
border-radius, box-shadow, text-shadow, RGBA, @font-face, keli stulpeliai, dėžutės dydžio keitimas, dėžutės dydžio keitimas, kontūras, perėjimas, transformacija, gradientas . Viskas, ką jums reikia padaryti, tai pasirinkti nuosavybę, kurią norite naudoti savo naršyklės stiliuose, nustatyti reikiamas parinktis ir nukopijuoti gautą kodą į savo projektą.

CSS 3.0 Maker- paslauga, panaši į CSS3 generatorių, yra dar viena įdomi funkcija - Teksto pasukimas.

yra nepakeičiama paslauga kuriant sąrašais pagrįstas naršymo juostas tiek gryname CSS, tiek naudojant jQuery. Be pagrindinio žymėjimo, jis siūlo paruoštas vertikalių ir horizontalių naršymo juostų stiliaus parinktis.

Sudėtyje yra didelė CSS ypatybių kolekcija; svetainėje galite rasti visų rūšių išteklių ir įrankių, kurie leis jums sukurti tobulą CSS kodą.

Kraštinis vaizdas- internetinis CSS3 kraštinių vaizdo ypatybių generatorius, leidžiantis animuoti blokų kraštines naudojant paveikslėlius.

– HTML+CSS šablonų generatorius. Dėl šio šaltinio galite lengvai sukurti puslapio išdėstymą pagal blokų išdėstymą. Didelis šaltinio pliusas yra tai, kad galite sukurti fiksuoto ir „skystaus“ pločio išdėstymą, negalvodami, kaip paspausti „poraštę“ naršyklės lango apačioje. Rekomenduojame visiems pradedantiesiems maketuotojams!

CSS3 Prašau! yra labai patogi paslauga, skirta sukurti kelių naršyklių kodą CSS stiliams, tokiems kaip border-radius, box-shadow, linear-gradient, transfer ir daugelis kitų. Redagavimo priemonėje nustatydami stiliaus reikšmes, galite iš karto pamatyti gautą rezultatą naudodami pavyzdinį bloką, esantį lange dešinėje.

- unikali nemokamų internetinių programų kolekcija jūsų kūrybiškumui, su kuria galite lengvai sukurti savo vartotojo sąsajos elementus, tokius kaip užrašų juostelės, svetainės registracijos formos, piktogramos ir mygtukai.

CSS sprite generatorius sutaupysite daug papildomo darbo kuriant sprite savo tinklalapiams.
![]()
Atkreipia jūsų dėmesį į meistriško CSS3 galimybių panaudojimo pavyzdį. Turėsite galimybę sukurti sudėtingus vientisus savo svetainės fonus. Pagaminti 37 įvairių stilių pavyzdžiai ir esame tikri, kad rasite pavyzdį pagal savo skonį!

Sukurta visiems CSS3 galimybių gerbėjams. Testas grąžina palaikomus jūsų naršyklės atributus ir spustelėję kiekvieną ypatybę galite pamatyti, ar yra reikšmių, kurių ji nepalaiko.
Visi interneto kūrėjai nuolat ieško būdų, kaip sutaupyti laiko ir taip padidinti savo produktyvumą. Reguliariai atsiranda įrankių, padedančių jų darbe: šiandien, pavyzdžiui, kūrėjas ar dizaineris nebūtinai turi turėti stacionarią darbo vietą, nes daug ką galima padaryti naudojant specializuotas išmaniesiems telefonams skirtas programas. Kai kurie iš šių įrankių yra nemokami, įskaitant CSS kodų generatorius. Generatoriaus pagalba galite padaryti daug ir greitai. Jums tereikia žinoti, ką reikia sukurti, ir tada naudoti tinkamą įrankį. FreelanceToday atkreipia jūsų dėmesį į 10 nemokamų CSS kodų generatorių

CSS nėra lengvo būdo pristabdyti animaciją prieš pradedant vėl. Yra galimybė vėluoti atkūrimą, tačiau tai tik vėlavimas pačioje animacijos pradžioje, tai yra įkeliant. Įrankis PALAUKITE! Animate leidžia greitai apskaičiuoti delsos laiką ir nustatyti jį tarp kilpų. Poveikis įdomus: ciklinė animacija tęsiasi numatytą laiką, o tada yra pauzė, kurios trukmę nustato pats kūrėjas. Pasibaigus pauzei, animacija pradedama iš naujo. Labai naudingas įrankis, kurio pagalba galite naudoti daugybę animacijos efektų su atkūrimo uždelsimu. Jums tereikia pasirinkti norimą animaciją, nustatyti pauzės trukmę ir generatorius automatiškai sukurs CSS kodą.

CSS3 generatoriaus įrankis nedaro nieko nuostabaus – jis generuoja kodo fragmentus, kurių reikia jūsų darbui. Naudodami generatorių galite sukurti 13 dažniausiai reikalingų efektų, įskaitant gradientą, teksto šešėlius, potėpius ir pan. Viskas, ką kūrėjas turi padaryti, tai pasirinkti norimą efektą, sukonfigūruoti kai kuriuos parametrus ir sugeneruoti kodą. Naudodamas CSS generatorių, kūrėjas gali sutaupyti daug laiko – nes po ranka turi įrankį, kuris padeda išspręsti daugumą kasdienių problemų.

Sukurti gradientus CSS yra gana sunku, ypač naujiems žiniatinklio kūrėjams. Bet, laimei, atsirado labai paprastas ColorZilla Gradients įrankis, kuris yra įprastas vaizdo redaktorius, kuriame per kelias sekundes galite sukurti norimą gradientą ir sugeneruoti CSS kodą. Įrankis yra visiškai nemokamas ir veikia taip pat, kaip ir atitinkamas įrankis „Photoshop“. Nieko sudėtingo, tereikia pasirinkti tinkamą atspalvį ir sukurti gradientą judindami slankiklius. Galite sukurti horizontalius, vertikalius, įstrižus ir radialinius gradientus. Tačiau yra ir trūkumų: sugeneruotas kodas neveiks senesnėse populiariausių naršyklių versijose.

Kartais reikia pamatyti, kaip atrodys konkretus šriftas, jei jam pritaikysite tam tikrą taisyklę. Tai galite padaryti naudodami CSS tipo rinkinio įrankį. Generatorius veikia taip: pirmiausia reikia įvesti norimą tekstą ar žodžius ir atnaujinti nustatymus, pavyzdžiui, pakeisti šrifto dydį, teksto spalvą, atstumą tarp raidžių, stilių ir daug daugiau. Visi pakeitimai vyksta realiu laiku: kūrėjas iš karto mato, kaip tekstas atrodys tinklalapyje. Vienintelis šio labai naudingo generatoriaus trūkumas – mažas šriftų pasirinkimas. Būtų labai gerai, jei įrankio kūrėjai pridėtų šriftų iš Google Fonts kolekcijos. Tačiau kol kas pasirinkimas apsiriboja populiariausiais šriftais: Arial, Verdana, Tahoma, Times New Roman ir kt.

„Enjoy CSS“ įrankis yra kiekvieno žiniatinklio kūrėjo svajonė. Tai ir vizualinis redaktorius, ir kodų generatorius, o tai reiškia, kad juo galite kurti įvairius dizaino elementus, tokius kaip mygtukai, įvesties laukai, blokai ir iš karto gauti sugeneruotą CSS kodą. Enjoy CSS leidžia sukurti beveik viską, ko kūrėjui gali prireikti kasdieniame darbe, įskaitant perėjimus ir transformacijas. Netgi galite išbandyti, kaip atrodys „Adobe“ šriftai, jei jiems pritaikysite skirtingus teksto efektus. Tačiau pagrindinis šio generatoriaus pranašumas yra CSS galerija, kurioje yra nemokami kodo fragmentai ir paruošti populiariausių dizaino elementų šablonai.

Flexbox – tai bandymas išspręsti problemą, kylančią kuriant maketus CSS. Juk maketuotojas kurdamas svetainę turi išspręsti daugybę problemų. Flexbox leidžia valdyti visų elementų išlygiavimą, tvarką ir dydį išilgai kelių ašių, kartu sprendžiant kitas problemas. Tokiu atveju visi blokeliai tampa „guma“, elementai gali išsitempti ir susitraukti pagal nurodytas taisykles. „Flexbox“ yra palyginti nauja specifikacija ir iki šiol internete nėra daug svetainių, sukurtų jos pagalba. Tačiau „Flexbox“ tikrai yra ateitis – tai tikrai palengvina reikalus. Flexy Boxes generatorius leidžia greitai gauti norimą CSS kodą nurodant elemento parametrus specialiame meniu.

CSSmatic įrankis yra kelių generatorius su keturiomis dalimis. Su juo galite greitai sugeneruoti gradientų, tekstūrų, spindulių ir šešėlių kodą. Labai patogus įrankis kasdieniniam darbui. Įdomu tai, kad kiekvienas generatorius turi savo URL, todėl galite pažymėti, pavyzdžiui, tik gradiento generatorių, o tada naudoti tik šį įrankį, jei jums nereikia kitų. Labai patogus generatorius, juolab kad jame yra triukšmo kūrimo funkcionalumas, leidžiantis greitai gauti įvairių fono tekstūrų CSS kodą.

Šiandien daugelis kūrėjų stengiasi vaizduoti vaizdą kaip base64 kodą, pavyzdžiui, taip patogu išsaugoti mažas nuotraukas, kurių negalima įdėti į sprite. Šis metodas išsaugo daug užklausų žiniatinklio serveryje ir leidžia atsikratyti vieno ar kelių atsisiųstų failų. Generatoriuje perkoduotas vaizdas leidžia naršyklei jį nupiešti iš karto, be papildomos užklausos serveriui. Base64 CSS įrankis leidžia gauti reikiamą kodą per kelias sekundes. Tiesiog įkelkite norimą vaizdą ir generatorius automatiškai perkoduos vaizdą. Šis įrankis gali būti naudingas ne visiems, tačiau šis metodas leidžia padidinti svetainės našumą vartotojo pusėje ir padidinti jos matomumą paieškos sistemoms.

Norėdami sukurti fono vaizdų CSS kodą, galite naudoti „Patternify“ generatorių. Šis įrankis yra visiškai nemokamas ir leidžia sukurti gana įdomių struktūrų. Žinoma, paslaugos galimybės yra ribotos, nes ji sukuria pikselių struktūrą, todėl triukšmą teks pridėti kituose generatoriuose. Tačiau įrankis yra labai naudingas, nes Patternfly automatiškai sukuria vaizdo URL su base64 kodu, kurį galima įterpti į CSS failą.

CSS mygtukų generatoriaus įrankis uždaro nemokamų CSS kodų generatorių sąrašą. Kaip rodo pavadinimas, jis leidžia gauti įvairių mygtukų CSS kodą. Vartotojas gali pasirinkti paruoštą mygtuką, susirasdamas jį nuolat besiplečiančioje galerijoje, arba sukurti savo, naudodamas vaizdinį redaktorių. Nustatymų yra daug, todėl nustatę reikiamus parametrus galite sugeneruoti beveik bet kurio mygtuko kodą. Sukurtas kodas iš karto patenka į mainų sritį, po kurio jį galima naudoti savo darbe.


Gera diena! Tuoj pat paaiškinsiu apie įrašo dizainą: vieną dieną, užklydusi į jį, neapsidžiaugiau didžiuliu informacijos ir naršymo elementų kiekiu pateiktuose generatoriuose, o juo labiau jų vartotojo sąsaja! Mane pasipiktino, kad įrankiai darbui su stiliai- jie patys nėra laikomi savo atstovaujamų galimybių ribose... kaip taip?!
Kai užsiimi kūryba, nori turėti turimas priemones ir įrankius įvaldyti ir dirbti, su kuriais išleidžiate minimumas pastangų ir laiko. Dėl viso to kilo mintis: pasirinkti geriausiąįrankiai ir organizuoti juos dažnai naudoti (a la naršymo meniu, pvz.: Greitasis paleidimas).
Tikiuosi, kad daugeliui žmonių šios žinios bus geras pagalbininkas interneto kūrimo procese.
CSS generatoriai:
- CSS3.me- paprastas, elegantiškas ir tuo pačiu daug funkcijų turintis CSS generatorius su gražiu domenu
- CSS3Maker.com- labai platus funkcionalumas darbui su naujomis CSS3 funkcijomis, kelių naršyklių suderinamumas, lankstumas ir visas visko, ko jums reikia, rinkinys;
- CSS3Generator.com- nieko nereikalingo, klasikos ir paprastumo mėgėjams, vienu žodžiu „senoji mokykla“;
- Colorzilla.com- gradiento generatorius gražiems fono vaizdams kurti, palaikantis daugumą naršyklių ir nenaudojant vaizdų (grynas CSS).
WEB įrankiai:
- Mygtukų kūrėjas- įrankis, skirtas kurti mygtukus, naudojant Web 2.0 ritmą. Tarp funkcionalumo galime pažymėti galimybę pritaikyti: vidinį užpildymą, teksto dydį, kampų apvalumą ir gradiento spalvų pasirinkimą;
- Formų kūrėjas- formų dizaineris, leidžiantis pritaikyti tiek visos formos, tiek atskirų jos elementų išvaizdą;
- Ikonų kūrėjas- jaustis kaip laisvas menininkas, kuriantis naujas piktogramas savo mygtukams, meniu ir parankiniams;
- Juostos statytojas- Norėdami sukurti stilingas juosteles naudodami gryną CSS, naudokite šį įrankį su daugybe nustatymų ir parinkčių.
Nuotraukos mygtukų (piktogramų) pavidalu straipsnio pradžioje - spustelėti!
Jei turite pasiūlymų ar žinote įdomių įrankių, galinčių paremti šią idėją, pasikalbėkite. Prašome nemėtyti šiukšlių, norime tik surinkti išskirtinius daiktus. Ačiū.
Populiarus
- Paslėpti Firefox nustatymai: kur juos rasti ir kaip juos įjungti
- Anonimiškumo internete būdų apžvalga
- Google darbalaukio versija
- „Microsoft Net Framework“ diegimas 4
- Kaip sukurti savo temą „Odnoklassniki“: kaip sukurti foną grupėje Kaip sukurti temą klasės draugams
- Kaip užregistruoti savo el. pašto adresą (el. pašto dėžutę)?
- Kas tai yra, kaip jį nustatyti?
- Negaliu prisijungti prie Odnoklassniki - ką turėčiau daryti?
- Užfiksuokite langelio sritį programoje „Excel“.
- Geriausios „Android“ programos



